いよいよ、今週末、3月30日で、facebookページがタイムライン化になります。
これにより、Static HTMLなどで、ウェルカムページをトップに表示し、無料オファーを提示することで、「いいね」をクリックするように促す手法ができましたが、今回のfacebookページのタイムライン化で、このウェルカムページをトップに表示することができなくなります。
では、今回のfacebookページの変更で、どのような対策、準備をすれば良いのかを解説したいと思います。
今回のfacebookページのタイムライン化で、ウェルカムページのトップ表示はできなくなることはご承知のことと思います。
これまで、このウェルカムページは、「いいね」クリック者と未クリック者で見せるページを切り替えることができるアプリ「Static HTML」を活用してきたわけですが、facebookページのタイムライン化になっても、このアプリは引き続き使うことができます。
これまでは、アプリなどページは、サイドメニュー(タブ)が表示されていましたので、このページを開くとサイドメニューが残っていましたので、本文の幅が、500pxまででしたが、今回のタイムライン化で、このサイドメニューがなくなるので、幅800pxまでの画像を使うことができ、表現がより多くできるようになります。
実際には、こんな感じです↓
タイムライン化したfacebookページ(ホームページ復活のfacebookページ)
このページは、これまで同様、facebookに登録していない人でも、ログインしていない人でも見ることができますので、見込客獲得のための無料オファーとして、このページに誘導しても良いでしょう。
この「Static HTML」というfacebookアプリは、「いいね」をクリックする前と、クリックした後に見せるページを切り替えることができる便利なアプリですので、相手にしたいお客様が求めている情報をオファーとして提供することで、「いいね」のクリック=見込客の獲得ができるようになります。
ただし、上述のとおり、これまでは、このページをトップに表示することができたわけですが、これからは、タイムライン(投稿記事)がトップに表示されることになります。
しかし、よく見て頂くと分かるのですが、タイムラインのカバー写真の右下に、いくつかのアイコンが並んでいるのが確認頂けると思います。
こんな感じです。↓
「ホームページ復活」の公式facebookページ
ここには、これまで左サイドに表示されていたアプリなどの各ページがこちらにアイコンとして表示されるようになりました。
さらに!!
このアイコンの位置の並べ替えと、アイコン画像の変更ができるようになったので、ここで目立つようなアイコンにして、先ほどの無料オファーページに誘導する導線を引きます。
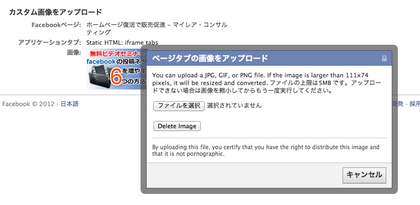
ちなみに、このアイコン画像のサイズは、横111px×縦74pxのサイズのアイコンを作って、ここに表示させることができます。
設定は、簡単です。「facebookページの編集」で、「アプリ」メニューを開き、設定したいアプリを選んで編集、「カスタムタブ画像」の変更で、用意した画像を指定するだけで終わりです。

また、位置はタイムラインが表示されているページで、そのアイコンをクリックすると、エンピツマークの編集ボタンが出てきますので、それをクリックすると、「位置を入れ替える」というメニューが出てきますので、その位置に持ってきたいものを選ぶだけです。
さて、今後は、この無料オファーへの誘導導線がトップページ表示されなくなるので、こうした工夫が必要になります。
が、
一番大切なのは、この無料オファーが、あなたが相手にしたいお客様が求めている情報であることが大前提になります。
いつもお伝えしているように「顧客定義」をしっかりと行い、誰がお客様で、そのお客様が何を求めているのかをしっかり、じっくり煮詰めて、このオファーを準備していく必要があります。
ただ、これまではトップページにこのオファーを掲載することができたわけですが、これからは、投稿記事がトップになります。
このオファーもさることながら、投稿記事自体も、お客様が知りたいことで構成されているかもポイントになってきます。
それから、もし資金的な余裕があれば、facebook広告の飛び先として、このオファーページに設定して誘導しても良いでしょう。
ただ、facebook広告を出すのではなく、こうしたしかけを準備した上で行うことで、より効果を発揮することになります。
「広告を出せば、いいね=ファンが増える」と短絡的に考えず、いかに効率的に「いいね」をクリックしてもらえるかを考えることが大切です。
そのためには、まずタイムラインに表示される投稿記事が、今日食べたランチの情報では、「いいね」をクリックしてくれないことは、もうお分かりのことと思います。
いずれにしても、facebookページのタイムライン化は、今週末、3月30日に強制的に行われます。
facebookページのタイムライン化によるカバー写真、プロフィール写真の準備、「Static HTML」のページに表示する画像などのサイズ、トップページに表示されるアイコン画像の準備と並び替えなど、本格的な切り替えの前に準備していきましょう。
いつもありがとうございます。
何か気づきやご質問などございましたら、ぜひ、下記にコメントして下さいね。お待ちしております。