今日は、そのランディングページの作り方についてお話をしたいと思います。
まず、ランディングページを作る際に一番重要なのは、『顧客導線』です。
どの媒体(メルマガ、ブログ、ソーシャルメディアなど)から、どんなキーワード(情報)で、誘導してくるのかを考えた上で、そのキーワードと、ランディングページで使うキーワードを一致させることが反応率を高めるために重要になります。
また、そのランディングページで案内する商品やサービスが、月の目標達成のために強化していく商品・サービスであることが前提で、その商品・サービスを求めている人(それが解決策となる人)が反応するキーワードを考えて行きます。
『逆算思考』ですね。
売りたい商品 ⇒ キーワード決め ⇒ ランディングページ作成 ⇒ ランディングページへ誘導する記事作成(キーワードを一致させる)
と言う手順で行なっていきます。
お客様の流れとは逆に考えて、準備していくと言うことですね。
次に、重要なのが、ランディングページの構成です。
簡単に言うと、
まず、冒頭に、キャッチコピーを置きますが、ここに、キーワードを含めた形でわかりやすく見せます。
その下から、次の順番で内容を構成して行きます。
「結果」・・・参加することで得られるメリットを書きます。
「実証」・・・なぜその「結果」が得られるのか?の理由を書きます。
「信頼」・・・今までの実績や専門家のコメントなどがあれば、それを記載します。
「安心」・・・お客様の声(テキストや動画)などを掲載します。
「価格」・・・金額そのものの前に、購入しなかったことによるデメリットを書きます。
「申込み」・・・わかりやすく・大きく・赤く記載します。
大まかではありますが、基本、この6つ(キャッチを入れて7つ)の項目で構成します。
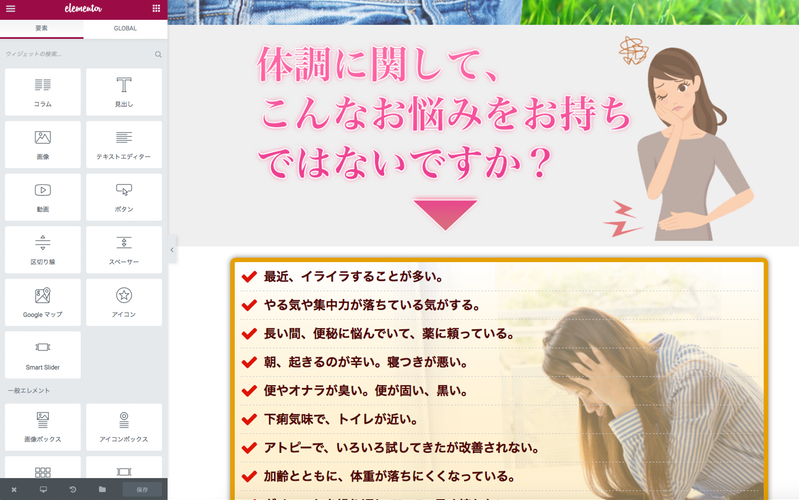
実際、この基本項目に沿って作った、ランディングページがありますので、ご覧下さい。↓
さて、問題は、このランディングページを、あなた自身で作れるか、と言うことですね。
そこで、便利な、オススメツールがあります。
WordPressを使っているのであれば、そこに追加できるプラグイン(アプリのようなもの)で、ランディングページを簡単に作れる「Elementor」と言うものがあります。
これであれば、難しいプログラミングの知識は必要なく、ドラッグ&ドロップと、ワープロができれば、簡単に作成することができます。
百聞は一見にしかず。
こんな感じで操作、作成ができます。テスト操作を動画に収めましたので、ご覧下さい。↓
どうですか?簡単にできそうですよね。
もちろん、タイトルなどの画像や写真などを用意しなければなりませんが、サブタイトルや本文などは、Wordなどができれば、簡単に編集することができます。
また、左サイドの部品群の中から、YouTube動画なども挿入することができますので、いろいろな情報を発信することができます。
さらに、
動画の中にも入れてありましたが、タブレット、スマホでも観れるレスポンシブサイト対応で、それぞれのデザインを確認しながら編集することができます。
自分自身で、キャンペーンに合わせて、ランディングページを用意し、目標達成のためのスケジュールに合わせて、メルマガやソーシャルなどでの情報発信、そして、ランディングページに誘導、受注と言う流れを作ることができます。
実際に、私のクライアント様には、ホームページをWordPressでご提供しているので、一緒に、この「Elementor」も入れています。
最初のうちは、私の方でお作りするのですが、その後は、それを参考に、皆さん、ご自身でランディングページを作られています。
そして、メルマガやソーシャルからの誘導先として、このランディングページに誘導。
そこからの集客や販売につなげられています。
まずは、あなたのサイトを、WordPress化をして、そこに、Elementorをインストールしてランディングページを作り、自分で、集客、売上をコントロールして行きましょう。
ホームページを、WordPressにリフォームしたいと言うことであれば、私の方で承っております。
ただ単にWordPress化するだけでなく、マーケティングの流れも組み込んだ形でリフォーム致します。
ホームページのリフォームを考えているのであれば、ぜひお声がけ下さい。
お待ちしております。